



We Offer Wide Range of Front-End Development Services
Our offerings encompass a wide range of Front-End Development Services in various framework and libraries.
Responsive Web Design
Responsive web design is an approach to web development that ensures a website’s layout and content adapt fluidly to the size of the screen or device being used to view it. This technique allows for optimal viewing and interaction, providing users with a consistent and seamless experience across various devices, such as desktop computers, laptops, tablets, and smartphones.
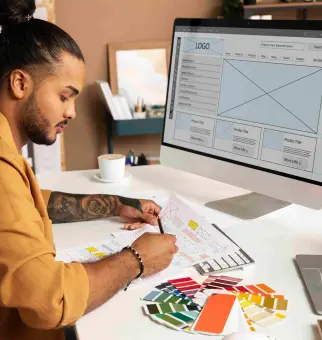
User Interface (UI) Design
User Interface (UI) design refers to the process of creating visually appealing and intuitive interfaces for digital products or systems, such as websites, mobile applications, and software. It involves designing the layout, visual elements, and interactive components to improve user interaction and experience, ensuring that users can easily navigate, understand, and interact with the product or system.
Front End Framework Integration
Front end framework integration involves incorporating robust and pre-built frameworks, such as React, Angular, or Vue.js, into web development projects. These frameworks provide a structured set of tools, libraries, and components that streamline the development process and enhance the functionality of front end elements.
Single Page Applications (SPAs)
Single Page Applications (SPAs) are web applications that load and dynamically update content on a single web page, without requiring the entire page to reload from the server. SPAs use JavaScript to retrieve data from the server and dynamically update the content of the page as users interact with it, providing a smoother and more fluid user experience similar to that of a desktop application.
Let's pool our skills to make something truly outstanding
Please feel free to book your free consultation now

Key Benefits of Front-End Development in today’s technology driven world.
Responsive Design
The modern web is multi-device. Front-end developers ensure websites and applications adapt easily across desktops, tablets, and smartphones. This responsive design approach caters to a wider audience and provides a consistent user experience on any device.
Search Engine Optimization (SEO)
Front-end developers play a significant role in SEO by ensuring websites are coded efficiently and structured logically. This improves search engine crawlability and indexing, making it easier for users to find your website.
Faster Load Times
Speed is king in the digital world. Front-end developers are skilled in optimizing code and utilizing performance-boosting techniques. This ensures websites load quickly, keeping users engaged and reducing bounce rates.
Increased Brand Credibility
A website or app’s aesthetics significantly impacts brand perception. Front-end developers can craft a visually appealing and professional UI that builds trust and credibility with users.
Scalability and Maintainability
Well-written front-end code is modular and adaptable. This allows for easier integration of new features and functionalities as a website or app grows for its long-term viability.
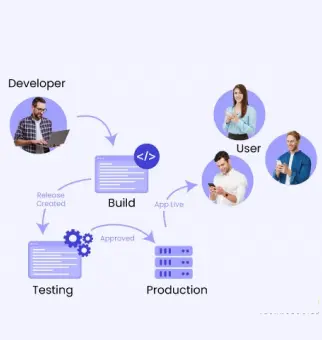
Development Process to Design Web Solution
Systematic approach used to create software solutions, encompassing various stages from planning to deployment.